Vállalkozás | Útmutatók
A Webfejlesztés Magyarul
[RÉSZLETES ÚTMUTATÓ 2023]
A Webfejlesztés a legnépszerűbb profitmaximalizálási technikák egyike. Ebből a cikkből megismered a Webfejleszés alapjait, megérted a fontosságát és azt, hogy miért kerűl annyiba.
Tartalomjegyzék: Webfejlesztés magyarul
- Bevezetés a Webfejlesztésbe
- Alapfogalmak
- HTML
- CSS
- JavaScript
- Fronted
- Backend
- Mi a UI és UX Design?
- A felhasználói élmény fontossága
- Mi az a SQL?
- Mi az a WordPress?
- Hogyan növelhetjük a weboldal teljesítményét?
- Kulcsszókutatás és On-page SEO
- On-page SEO legjobb gyakorlatok
- Backlinképítés
- Hogyan keressünk pénzt a weboldalunkkal?
- Melyek a legjobb analitikai eszközök?
Bevezetés a Webfejlesztésbe
Miért fontos a Webfejlesztés és a Weboldal?
A webfejlesztés kulcsfontosságú az online jelenlét kialakításában és a digitális élmény fokozásában. Ez lehetővé teszi az interaktív weboldalakat és optimalizálja a felhasználói élményt, és lehetővé teszi az információk hatékony kezelését. Segít a vállalkozásoknak versenyelőnyt szerezni, az értékesítésre való kölcsönhatásban, valamint a hatékony és biztonságos adatkommunikációban, támogatva ezzel a digitalizációt és az online üzleti stratégiák előrehaladását.
Az internet és a weboldalak szerepe
Az internet és a weboldalak forradalmasították az információhoz való hozzáférést és az interakciót. Az internet globális kommunikációs hálózatot teremt, amely összeköti az embereket és lehetővé teszi a gyors információcserét. A weboldalak olyan eszközök, amelyek segítségével vállalkozások, intézmények és egyének bemutatják magukat, szolgáltatásaikat, valamint interaktív platformokat kínálnak a világgal való kapcsolattartáshoz és üzleti tevékenységekhez. Ezen keresztül a web elengedhetetlen eszköz a tudásmegosztásban, kommunikációban és üzleti innovációban.

Tehát: elengedhetettlen a profitmaximalizálás szempontjából
Alapfogalmak
Elöször is tisztázzunk pár alapfogalmat amit ha megtanulsz, sokkal könnyebben fogod érteni a webfejlesztőddel való kommunikációt.
HTML (Hypertext Markup Language):
-
- Egy HTML kód egyértelműen meghatározza a weboldal felépítését, kinézetét. Azaz a HTML nyelven megírt kódot a webböngésző értelmezi, majd a kód alapján megjeleníti a már általunk megszokott oldalakat.
CSS (Cascading Style Sheets):
-
- A CSS-el formázhatjuk meg a weboldalunk megjelenését. Például állíthatjuk be a szöveg méretét, kinézetét, színét, határozhatjuk meg, hogy egy oldalon belül hol helyezkedjen el egy kép, hogy hogy nézzen ki ez a kép, legyen-e kerete, le legyen-e kerekítve a sarka stb.
JavaScript:
-
- JavaScript egy szkriptnyelv, amely lehetővé teszi az interaktivitást a weboldalakon. Segít a felhasználói felületek fejlesztésében, animációk készítésében és aszinkron műveletek végrehajtásában.
Reszponzív dizájn:
-
- A reszponzív tervezés olyan módszer, amely lehetővé teszi a weboldalaknak, hogy alkalmazkodjanak a különböző kijelzőméretekhez és eszközökhöz, például mobiltelefonokhoz vagy táblagépekhez.
Backend és Frontend:
-
- A webfejlesztés során a “backend” a webalkalmazás háttérfolyamataira vonatkozik, például az adatbázis-kezelésre és a szerveroldali logikára. A “frontend” pedig azokat a részeket jelenti, amelyeket a felhasználó közvetlenül lát és használ.
HTTP (Hypertext Transfer Protocol):
-
- A HTTP az internetes kommunikáció alapvető protokollja, amely az információátadást szabályozza a webes szerverek és a kliensek között. Titkosított kommunikáció.
CMS (Tartalomkezelő rendszer):
-
- A CMS egy olyan szoftver, amely lehetővé teszi a tartalom könnyű kezelését, frissítését és közzétételét a weboldalon anélkül, hogy programozói ismeretek szükségesek. Például WordPress vagy Drupal.
Git és Verziókezelés:
-
- A Git egy verziókezelő rendszer, amely lehetővé teszi a fejlesztőknek a változásainak nyomon követését és kezelését. Ez segít a kód stabilitásának fenntartásában.
API (Application Programming Interface):
-
- Az API egy interfész, amely lehetővé teszi a különböző szoftverek és alkalmazások közötti kommunikációt. Az API-k segítségével adatokat lehet kérni vagy küldeni más alkalmazásokkal.
SSL/TLS (Secure Sockets Layer/Transport Layer Security):
-
- Az SSL és a TLS kriptográfiai protokollok titkosítják a webes kommunikációt, biztosítva ezzel az adataink védelmét az interneten. Ezek a protokollok a HTTPS kapcsolatokban használatosak.
Builder
Ez egy olyan weboldal “építő” amelyel magát a weboldal dizájnát lehet elkészíteni, más és más lehetőségeket kínálk minden egyes builder. pl.: Divi, Elementor, Shopify, WordPress, Unas Ezek manapság a vezető weboldal szerkesztők.
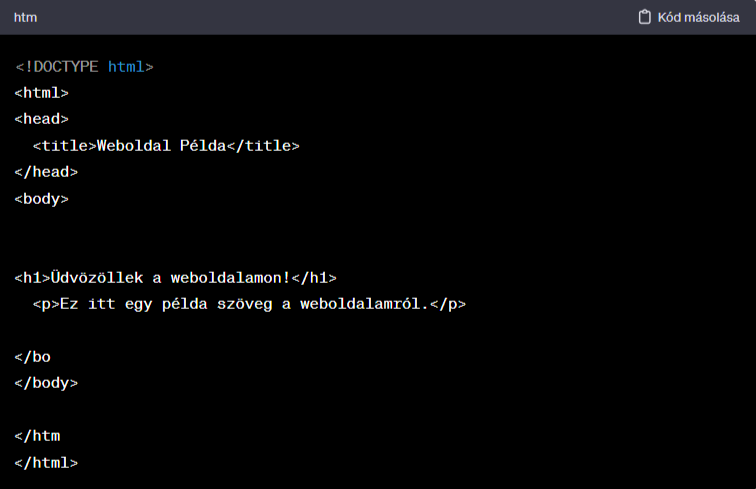
Az alapvető HTML elemek és tulajdonságaik

- Az
<html>elem mutatja meg a dokumentum kezdetét és végét. - A
<head>tartalmazza a metaadatokat, mint például a karakterkészlet beállítását, míg a<body>látható tartalmat tartalmazza. - Az
<h1>–<h6>fejléceket használjuk a címek kialakítására,<p>a bekezdésekhez, és<a>a hiperhivatkozásokat definiálja. - Az
idésclasstulajdonságok segítségével egyedi azonosítókat és osztályokat rendelhetünk az elemekhez, amelyek formázása vagy JavaScript funkciókhoz szolgálnak.
Példa:

A HTML olyan nyelv, amit a weboldalak készítéséhez használnak. Ez az a kód, ami megmondja a böngészőnek, hogy a weboldalon hol van a cím, a szöveg, a képek és a linkek. Mindez egyszerű címkékkel van megjelölve. A HTML segítségével rendezett és érthető szerkezetet adhatsz az oldaladnak, így a könnyen meg tudja jeleníteni azt. Ezért a HTML az alap, amit más technológiákkal, mint a CSS és a JavaScript, kiegészítve, tudod a weboldalad szebbé és interaktívabbá tenni.
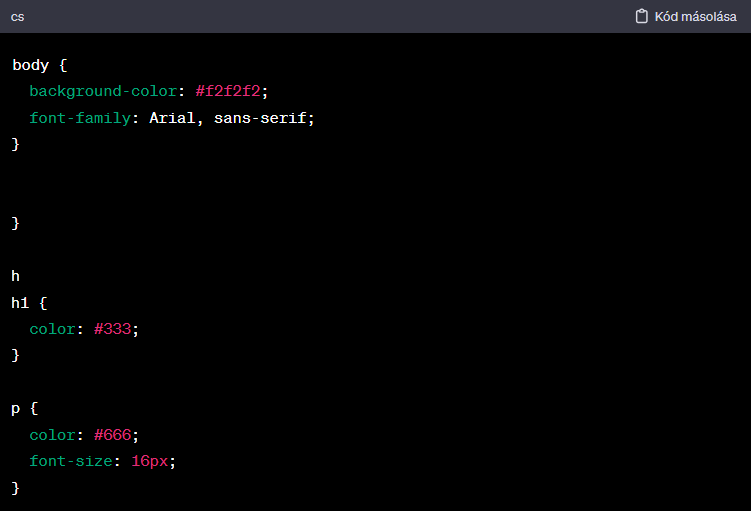
Az alapvető CSS elemek és tulajdonságaik

A CSS egy olyan nyelv, ami a weboldalakat szebbé és rendezettebbé teszi. Ez a kód megadja, hogy a HTML-ben hol és hogyan jelenjenek meg a különböző elemek, mint például a szöveg, a háttér és a keretek. A CSS segítségével könnyen változtathatod a weboldal stílusát és elrendezését, anélkül, hogy az alapstruktúrát érintenéd. A HTML tartalmazza az információt, hogy mi hol van az oldalon, a CSS felelős a dizájnért és az esztétikáért, így segítve a weboldalakat vonzóbbá tenni.
Példa:

Az alapvető JavaScript elemek és tulajdonságaik

A JavaScript egy programozási nyelv, amit a weboldalak interaktivitásához használnak. Az alapvető elemek közé tartoznak a változók (pl. számok vagy szövegek tárolására), az if-else kifejezések (feltételes utasítások), a ciklusok (ismételt műveletek végrehajtásához), a függvények (újrahasználható kódblokkok), és az események (pl. kattintás vagy gombnyomások). ), amik reagálnak a felhasználói interakciókra a weboldalon. Ezek az elemek lehetővé teszik, hogy dinamikus és felhasználóbarát élményt hozz létre a weben.
Frontend Fejlesztés
A frontend fejlesztés az, amikor egy szakember olyan webes alkalmazást vagy honlapokat hoz létre, amelyek a felhasználók olvasóiban látnak és használnak. A frontend fejlesztő felelős a weboldal dizájnért, azaz annak kinézetéért és felhasználói élményéért. Ő használja a HTML-t, CSS-t és JavaScriptet arra, hogy a weboldalak interaktívak, vonzóak és jól használhatók legyenek.

Egyszerűbben fogalmazva, a frontend fejlesztő a weboldal "arcát" és felhasználói felületét készíti el.
Backend Fejlesztés
A backend fejlesztés az, amikor egy szakember olyan rendszereket és funkciókat épít, amelyek a weboldalak mögött futnak, és a frontend által küldött adatokat kezelik. A backend fejlesztők adatbázisokat, szervereket és más technológiákat használ a webalkalmazások működtetéséhez. Ők felelnek az adatok tárolásáért, feldolgozásáért és a szerver-oldali logika implementálásáért.

Egyszerűbben fogalmazva, a backend fejlesztők a weboldalak "motorját" készítik el, amely biztosítja a szükséges adatokat és funkciókat a frontend számára.
Mi a UI és UX Design?
- UI (User Interface) Design az a folyamat, amikor a tervezők azt gondolják ki, hogy hogyan nézzen ki egy weboldal vagy alkalmazás. Az UI arra alkalmas, hogy az elemeket, például gombok és színek, hogyan rendeződjenek el a felületen.
- UX (User Experience) Design pedig az, amikor a tervezők azt tervezik meg, hogy az emberek hogyan használhatják és élvezik a weboldalt vagy alkalmazást. Az UX a felhasználói élményre, arra törekszik, hogy az interakciók simák és kényelmesek legyenek.
Egy jó UI tervezés és letisztult megjelenést, míg egy jó UX a felhasználók egyszerű és hatékony módon vezeti végig az alkalmazáson vagy weboldalon. Mindkét tervezési egyfajta együttműködés annak érdekében, hogy a felhasználók kényelmes és pozitív élményt kapjanak.
A felhasználói élmény fontossága
A felhasználói élmény (UX) fontos, mert meghatározza, milyen könnyű és kellemes egy weboldalt használni. Ha az UX jó, akkor könnyen megtalálják a felhasználók, amit keresnek, és örömmel használják a weboldalad. Rossz UX esetén azonban a felhasználók frusztrálódnak, nehezen találnak rá az információkra, és ez csökkentheti a weboldal sikerét. Egy jó UX tervezés segít megtartani és vonzani a felhasználókat, növelve ezzel az elégedettséget és a hűséget, míg egy rossz UX visszatetsző hatást válthat ki. Így az UX kulcsfontosságú pozitív és hatékony az online élmény érdekében.
Mi az a SQL?
Az SQL (Structured Query Language) egy programozási nyelv, amelyet adatbázisok kezelésére használnak. Az adatbázis egy olyan tároló, amely struktúrált adatokat tárol, mint például felhasználói információk vagy termékeket a webáruházban. Az SQL segítségével lehetőségünk van lekérdezéseket alkotni, például adatok lekérése vagy frissítése az adatbázisban. A felhasználó könnyen tudjon hozzáférni és módosítani az adatokat. Az SQL nyelv általában könnyen érthető.
Mi az a WordPress?
A WordPress egy ingyenes és nyílt forráskódú (PHP és MySQL alapú) tartalomkezelő rendszer. A WordPress számtalan funkciót magába foglaló, modulárisan felépített publikációs platform. Többek között ennek a modularitásnak köszönheti a népszerűségét.
Webbiztonság és teljesítmény
Miért fontos a weboldalad biztonsága?
A webbiztonság rendkívül fontos az online tevékenységek során, mivel az védelmet nyújtja az internetes fenyegetések ellen. Amikor biztonsági intézkedések nélkül böngészünk vagy online vásárolunk, fennáll a kockázata, hogy illetéktelenek hozzáférhetnek személyes adatainkhoz, például jelszavainkhoz vagy banki információinkhoz. A jó webbiztonság segít megvédeni a számítógépet és a rosszindulatú vírusokat a szoftverektől, valamint biztosítja, hogy az online kommunikáció és tranzakciók titkosak és védettek legyenek.
Az SSL tanúsítványok és frissített szoftverek használata segít megelőzni a hacker támadásokat, és a biztonságos kapcsolatokat (https) használata növeli a weboldalak megbízhatóságát. Az átlagos felhasználó számára fontos, hogy mindig tartsd frissen a szoftvereid, használj erős jelszavakat, és legyél tudatában a biztonságos internetes szokásoknak, hogy az űgyfél személyes adatai ne kerüljenek veszélybe.
Mi az az SLL tanusítvány?
Az SSL (Secure Sockets Layer) tanúsítvány egy olyan digitális igazolvány, amely egy weboldal vagy online szolgáltatás biztonságos kapcsolatát igazolja. Amikor egy weboldal SSL tanúsítvánnyal rendelkezik, az azt jelenti, hogy adataid, például jelszavad vagy banki információid, titkosítva vannak, és azok nem kerülhetnek illetéktelen hozzáféréshez. Az SSL tanúsítványok azáltal működnek, hogy az adatokat olyan kódolási módszerekkel védik, csak a küldő és fogadó felek közötti kapcsolaton értelmezhetőek.
Ezt általában a böngésző címsorában látható “https://” kezdetű webcímek jelzik, és az SSL-tanúsítványok nélküli oldalhoz köthető biztonságosabbá teszik az online kommunikációt. A weboldal tárhelyszolgáltatója telepíti a tanúsítványt, amelyet a látogatók böngészője ellenőriz, így megbizonyosodva a weboldal hitelességéről és adataik védelméről.
Hogyan növelhetjük a weboldal teljesítményét?
A weboldal teljesítményét növelheted néhány egyszerű lépéssel. Elsőként optimalizáljuk a képeket, hogy kisebb fájlmérettel töltődjenek be. Használjunk cache-t, ami gyorsítja a betöltési időt a már látogatott oldalakon. Minimalizáljuk a HTTP kéréseket, azaz csökkentsük az oldalon található fájlok számát. Továbbá, használjunk kompressziót a weboldal fájljainak kisebb méretben történő átviteléhez.
A DNS (Domain Name System) optimalizálásával javíthatjuk a teljesítményt. Szüntessük meg a felesleges bővítményeket, amelyek lelassíthatják az oldal betöltését. Tartsuk frissen a szoftvereket, és használjunk gyors és megbízható szolgáltatót. Egy responszív és egyszerű design is gyorsabban töltötdjön be. Végül használjunk CDN-t (Content Delivery Network), amely elosztja a tartalmat több szerveren keresztül, optimalizálva ezzel a betöltési sebességet.

Kulcsszókutatás és On-page SEO
De mit jelentenek ezek a fogalmak és miért fontosak?
1. Kulcsszókutatás: A Keresési Igények Megértése
A kulcsszókutatás azt jelenti, hogy megpróbáljuk megérteni, hogy az emberek miként keresnek az interneten. Milyen kifejezéseket használnak, amikor szavakat keresnek? Ezek a kulcsszavak azok, amelyekre optimalizálnunk kell a weboldalunkat, hogy könnyen megtalálható legyen.
2. Hogyan Működik?
Például, ha egy kertészeti weboldal, SEO optimalizálni szeretne hogy a vásárlóit minnél jobban elérje, akkor a “kerti növények” vagy “növények ültetése tavasszal” kifejezéseket használja. Ezekre a kulcsszavakra optimalizálva a weboldalunknak, nagyobb esélye van arra, hogy a keresők megtalálják.
3. On-page SEO: A Tartalom Optimalizálása
Az On-page SEO azt jelenti, hogy a weboldalon belül optimalizáljuk a tartalmat a kiválasztott kulcsszavakra. Ez magában foglalja a címek, alcímek, meta leírások és tartalomstruktúra kialakítását. Mindez segít a keresőmotoroknak megérteni, hogy a weboldalunk releváns a felhasználók keresési szándékához.
4. Miért fontos?
A kulcsszókutatás és az On-page SEO növeli az esélyeinket, hogy a weboldalunk megjelenjen a keresőmotorok találataiban. Amikor az emberek könnyen megtalálják a weboldalunkat, növekszik az esélye annak, hogy több látogató érkezik, akik érdeklődnek a tartalom vagy szolgáltatás iránt.
On-page SEO legjobb gyakorlatok
Az On-page SEO kulcsfontosságú ahhoz, hogy a weboldalad felbukkanjon a keresőmotorok találati listájain. Az alábbi néhány lépés segít abban, hogy egy keresőbarát és magasabb pozíciót elérő oldalt hozz létre.
1. Kulcsszó optimalizáció: Használj kulcsszavakat a címekben, alcímekben és a tartalom szövegében. Azonban ne túlozzuk el, legyenek természetesek és a tartalomnak megfelelők.
2. Meta Leírások: Írj vonzó és informatív meta leírásokat a weboldal minden oldalához. Ezek a leírások megjelennek a keresési találatoknál, és inspirálhatják a felhasználókat a kattintásra.
3. URL-struktúra: A weboldal URL-jét fogalmazd egyszerűen és könnyen érthetőnek. Használj rövid, releváns kulcsszavakat az URL-ekben, és kerüld a felesleges karaktereket.
4. Mobilbarát Design: Győződj meg róla, hogy a weboldalad mobilbarát. A keresőmotoroknak fontos, hogy a felhasználói élmény minden eszközön optimális legyen, tehát a reszponzív design kulcsfontosságú.
Ezen lépések betartásával jelentősen javíthatod weboldalad esélyeit a keresőmotorok találati listáin való magasabb rangsorban való megjelenésre. Az On-page SEO abban segít, hogy a tartalom könnyen érthető legyen mind a felhasználók, mind a keresőmotorok számára.

On-page SEO a weboldalad kereshetőségét növeli, de fontos, hogy a kulcsszavakat, meta leírásokat és URL-ket átlátható és struktúrált módon építsd ki.

Backlink építés
Amikor egy weboldal a virtuális térben egy másik oldalra mutat, azt nevezzük “backlinknek”. Ezek a linkek nem csak útvonalat mutatnak a felhasználóknak, hanem a keresőmotoroknak is jelzik, hogy a weboldal hiteles és értékes.
1. Miért fontosak a Backlinkek?
A backlinkek a keresőmotoroknak segít értelmezni milyen fontos és releváns a te weboldalad is. Minnél több megbízható és témában illeszkedő weboldal hivatkozik rád, annál nagyobb az esélyed arra, hogy magasabb pozíciót érj el a keresési találatokban.
2. Hogyan Építsünk Backlinkeket?
a. Tartalomminőség: Készíts értékes és hasznos tartalmakat, amelyek másoknak is érdekesek lehetnek. Minőségi tartalom esetén mások hajlamosabbak lesznek hivatkozni rá.
b. Kapcsolatépítés: Kommunikálj más weboldal tulajdonosokkal, bloggerekkel, vagy azonos iparágban működő szakemberekkel. Az ő hivatkozásaik lehetnek a backlinkeid.
c. Közösségi Média: Ossz meg tartalmakat a közösségi médiában, és kérj meg másokat, hogy osszák meg.
3. Veszélyek:
Ne próbálj meg mesterkélten építeni backlinkeket, például megvásárolni őket vagy túlzottan automatizálni a folyamatot. A keresőmotorok észlelhetik büntethetik ezeket a gyakorlatokat.
Ha ez megvan, vissza a wordpressed adminjába, Divi menüpont, majd Theme Setting és ott az Updates fület keresd, itt bepögyögöd az eleganthemes.com felhasználóneved, amit vásárláskor választottál, és beilleszted az előbb kontrolcézett API kódot, és nyilván elmented a módosításokat. Ez az API „visszajelez” az elegantthemes.com-nak, hogy „küldheti” a frissítésket. Ennyi az egész.

Backlinkek a weboldalad hitelességét növeli, de fontos, hogy a kapcsolatokat organikusan és értékteremtő módon építsd ki, kerülve a mesterkéltséget vagy az automatizálást.

Hogyan keressünk pénzt a weboldalunkkal?
A weboldalad nemcsak egy virtuális tér, hanem egy potenciális jövedelemforrás is lehet. Lássuk, hogyan kereshetsz pénzt a weboldaladdal, anélkül, hogy mérnöki diplomára lenne szükséged!
1. Hirdetések: Az egyik legegyszerűbb módja a pénzkeresésnek a hirdetések elhelyezése a weboldaladon. A Google AdSense lehetővé teszi, hogy reklámokat jeleníts meg, és a kattintásokért vagy a fizetésért kapj jutalékot.
2. Affiliate Marketing: Csatlakozz affiliate programokhoz, és promótáld más cégek termékeit vagy szolgáltatásait. Amikor valaki a te weboldaladon keresztül vásárol, kapsz részesedést.
3. Sponzorált Tartalmak: Ha a weboldal népszerű, a vállalatok hajlandók lehetnek fizetni érte, hogy említést tegyél a termékeikről vagy szolgáltatásaikról. Ez szponzorált tartalmakat hozhat létre.
4. Online Áruház: Ha rendelkezel egyedi termékekkel, nyiss egy online áruházat (webshopot) a weboldalon. Így az emberek közvetlenül tőled vásárolhatnak.
5. Prémium Tartalmak és Tagsági Modell: Kínálj prémium tartalmakat, melyekért a felhasználók fizetnek, vagy hozz létre egy tagsági modellt, amely extra előnyöket kínál az előfizetőknek.
6. Adományok és Támogatás: Engedd, hogy a látogatóid önkéntes adományokkal vagy támogatással segítsenek fenntartani a weboldaladat.
Az online bevételezéshez nincs szükség különleges szaktudásra. A kreativitás, kitartás és igények megértése lehet az első lépés a sikeres pénzkeresés felé a weboldaladdal.

Melyek a legjobb analitikai eszközök?
A weboldalak működésének megértése és fejlesztése szempontjából nélkülözhetetlenek az analitikai eszközök. Nézzük, melyek a legjobbak.
1. Google Analytics: Az Analitika Királya
A Google Analytics talán a legismertebb eszköz, amely részletes analitikát nyújt a weboldalad teljesítményéről. Ingyenes és könnyen integrálható, és segít megérteni, hogy a látogatóid honnan érkeznek, mit csinálnak az oldalon, és mennyi ideig maradnak.
2. Hotjar: Látsd és Értsd A Felhasználókat
A Hotjar segítségével láthatod, hogy a látogatók pontosan mire kattintanak, hol görgetnek le, és hol hagyják el az oldalt. Ez segít abban, hogy optimalizáld az oldal elrendezését és növeld a konverziókat.
3. SEMrush: Kulcsszavak és Versenytársak Elemzése
A SEMrush kiváló eszköz a kulcsszókutatásra és a versenytársak elemzésére. Segít megtalálni a megfelelő kulcsszavakat, és nyomon követni, hogy a versenytársak milyen stratégiákat alkalmaznak.
4. Facebook Insights: Szociális Média Elemzés
A Facebook Insights kiválóan alkalmas a szociális média teljesítményének nyomon követésére. Megmutatja, hogy a közönséged milyen tartalmakra reagál a legjobban, segítve a tartalomstratégia optimalizálását.
5. Matomo: Analitika Teljes Adatvédelemmel
A Matomo egy olyan analitikai eszköz, amely kiemelkedik az adatvédelmi szempontok közül. Az adatok a saját szervereden tárolódnak, így teljes irányításod van felettük.
6. Crazy Egg: Vizuális Elemzés Egyszerűen
A Crazy Egg segít a vizuális elemzésben a hőtérképeivel és egyéb eszközeivel. Láthatod, hogy a felhasználók hol kattintanak, és ezek az információk az oldal optimalizálásában nyújt hatalmas segítséget.
Ezek az eszközök csak néhányak a piacon elérhető számos webanalitikai eszközök közül. A választás attól függ, milyen céljaid vannak.Nagy segítséget nyújt, hogy jobban megismerd a weboldalad teljesítményét és hatékonyan fejleszd azt.

Fontos: Ahhoz, hogy kapd a frissítéseket, be kell illesztened az API kódodat.

Tanultak alkalmazása

Fontos: Befektetet energia és idő nélkül nincs profit!
Summa-summárum
Két lehetőséged van, vagy elkezded az alapoktól tanulni a weboldalszerkesztést, amibe nem kevés időt energiát és pénzt fogsz beletenni, és még több időt, hogy tapasztalatod is legyen.
vagy
Megbízol egy megbízható szakembert, aki igényes munkát végez, ehhez azonban szükséged van némi beruházásra. Ennek eredményeként azonban időt tudsz spórolni és gyorsabban fogod tudni fejleszteni a vállalkozásodat.
+BÓNUSZ infó amikkel csomó pénzt spórolhatsz
Egy online tervezőplatform, amely lehetővé teszi bárki számára, hogy egyszerűen és intuitívan készítsen grafikákat, prezentációkat vagy posztereket és hírdetés sablonokat.
A platform segítségével egyszerűen kezelhetők a e-mail címek, az ütemezés és a tartalmak, valamint számos sablon közül választhatsz a vonzó e-mailek létrehozásához. Az alapfunkciók ingyenesen elérhetők, így ideális választás kezdő vállalkozások számára.
Ez a szolgáltatás kiváló minőségű videostreaminget biztosít, és lehetőséget nyújt a tartalomkészítőnek a privát vagy nyilvános megosztásra. A Vimeo tartalmaz továbbá számos eszközt és funkciót a videók teszteléséhez és a közönségük eléréséhez.
Divi Builder egy WordPress bővítmény, amely lehetővé teszi a felhasználók számára, hogy könnyen és vizuálisan készítsenek egyedi weboldalakat anélkül, hogy programozói ismeretekre lenne szükség.
Csomagajánlatunk +BONUSZ
Számít, hogy milyen dizájna van a webodaladnak, számít milyen a marketing szövegezés, és az is számít milyen gyorsan készűl el. Ezért kell neked is profira bízd, hogy biztos ütős weboldalad legyen!
Vissza nem térő lehetőség!
Már csak pár szabad helyünk maradt ne késd le! Kattints a képre.
Ezeket az eszközöket is használom a Szerkesztés közben: